[1] HTTP 표준의 변화
- 1999년, RFC2616 (현재 폐기됨)

- HTTP 헤더: HTTP 전송에 필요한 모든 부가정보
- (예) 메세지 바디의 내용, 메세지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보 등 다수가 존재함
- General 헤더: 메세지 전체에 적용되는 정보
- Request 헤더: 요청 정보
- Reponse 헤더: 응답 정보
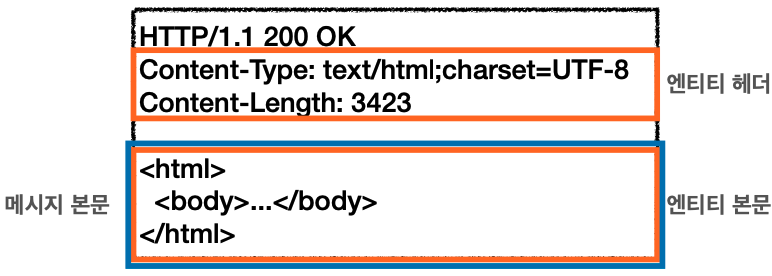
- Entity 헤더: 엔티티 본문의 데이터를 해석할 수 있는 정보
- HTTP 바디
- 메세지 본문(message body)은 엔티티 본문(entity body)을 전달하는데 사용
- 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
- 2014년, RFC7230~7235 등장

- 엔티티(Entity) → 표현(Representation)
- 표현 = 표현 메타데이터 + 표현 데이터
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공(데이터 유형, 데이터 길이, 압축 정보 등)
- 메세지 본문(message body)을 통해 표현 데이터 전달
- 메세지 본문 = 페이로드(payload)
[2] 표현 헤더
표현 헤더는 전송, 응답 둘 다에 사용됨
1. Content-Type
- 표현 데이터의 형식 설명
- 미디어 타입, 문자 인코딩
- (예) text/html; charset=utf-8, application/json, image/png 등
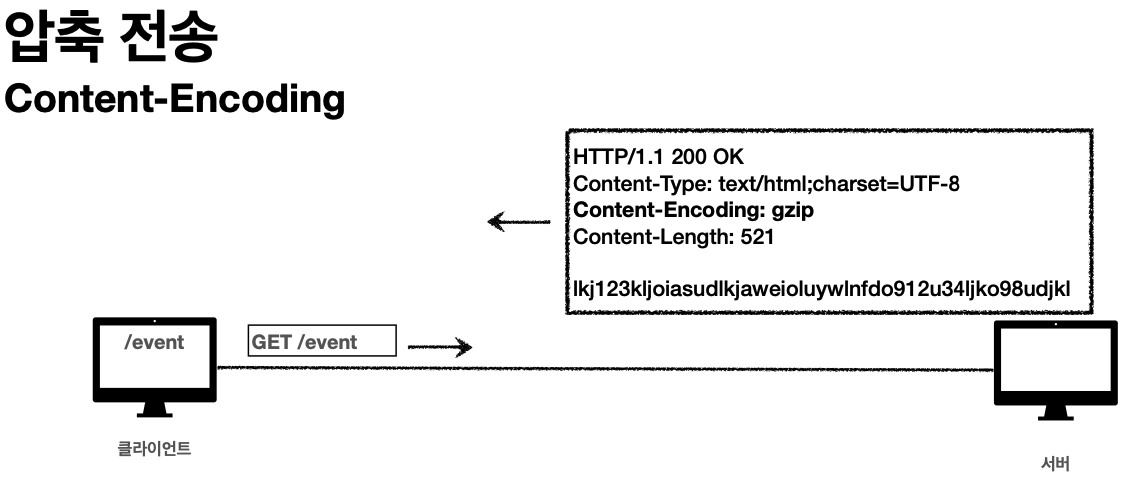
2. Content-Encoding
- 표현 데이터의 압축 방식
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- (예) gzip, deflate, identity
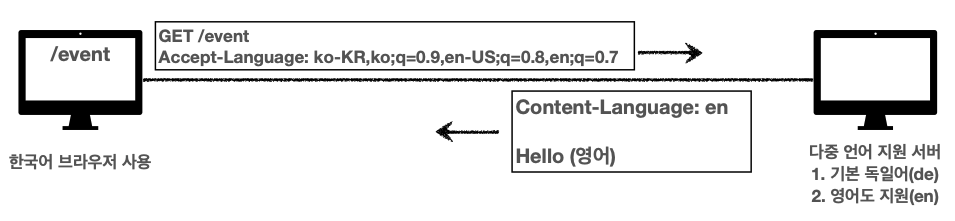
3. Content-Language
- 표현 데이터의 자연 언어를 표현
- (예) ko, en, en-US
4. Content-Length
- 정확히는 페이로드 헤더로 분류됨
- 표현 데이터의 길이(바이트 단위)
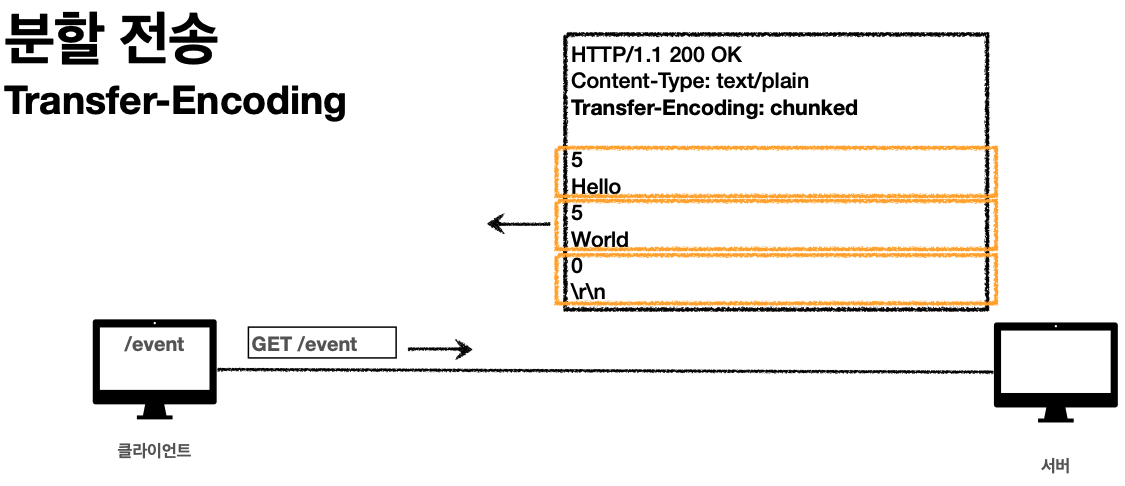
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
[3] 콘텐츠 협상 (Content Negotiation)
클라이언트가 선호하는 표현을 서버에 요청함
협상 헤더는 요청시에만 사용함
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라리언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어


- 협상 우선순위(1)
- Quality Values(q) 값을 사용함
- 0~1 범위에서 클수록 높은 우선순위 (생략하면 1)
- (예) Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
- 우선순위
- ko-KR
- ko;q=0.9
- en-US;q=0.8
- en;q=0.7

- 협상 우선순위(2)
- 구체적인 것이 우선함
- (예) Accept: text/*, text/plain, text/plain;format=flowed, */*
- 우선순위
- text/plain;format=flowed
- text/plain
- text/*
- */*
- 협상 우선순위(3)
- 구체적인 것을 기준으로 미디어 타입을 맞춤
| Media Type | Quality |
| text/html;level=1 | 1 |
| text/html | 0.7 |
| text/* (text/plain) | 0.3 |
| */* (image/jpeg) | 0.5 |
| text/html;level=2 | 0.4 |
| text/html;level=3 | 0.7 |
[4] 전송 방식




[5] 일반 정보
- From
- 유저 에이전트의 이메일 정보
- 검색 엔진 같은 곳에서 사용
- 요청에서 사용
- Referer
- 요청된 페이지의 이전 웹 페이지 주소
- A에서 B로 이동하는 경우, B를 요청할 때 Referer: A 를 포함해서 요청
- 유입 경로 분석 가능
- 요청에서 사용
- (참고) referrer 의 오타이지만 바꿀 수 없어 그냥 사용함
- User-Agent
- (예) User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 11_2_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.114 Safari/537.36
- 클라이언트의 애플리케이션 정보 (웹 브라우저 정보 등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
- Server
- 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- (예) Server: Apache/2.2.22 (Debian)
- (예) Server: nginx
- 응답에서 사용
- Date
- 메세지가 발생한 날짜와 시간
- (예) Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용
[6] 특별한 정보
- Host
- 요청한 호스트 정보(도메인)
- 요청에서 사용하고, 필수 정보임
- 하나의 서버가 여러 도메인을 처리해야 할 때 사용
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때

- Location
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection): Location 값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가리킴
- Allow
- 허용 가능한 HTTP 메서드 표시
- 405 (Method Not Allowed) 응답 헤더에 포함해야 함
- (예) Allow: GET, HEAD, PUT
- Retry-After
- 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- (예-날짜 표기) Retry-After: Fri, 31 Dec 1999 23:59:59 GMT
- (예-초단위 표기) Retry-After: 120
[7] 인증
- Authorization
- 클라이언트 인증 정보를 서버에 전달함
- (예) Authorization: Basic xxxxxxxxxxxxxxxx (인증과 관련된 값을 표기해서 보냄)
- WWW-Authenticate
- 리소스 접근시 필요한 인증 방법을 정의해줌
- 401 Unauthorized 응답과 함께 사용함
- (예) WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
[8] 쿠키
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
- 쿠키를 사용하는 이유?
HTTP는 무상태(Stateless) 프로토콜이다. 즉 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어지고 이전의 상태를 유지하지 않는다. 따라서 클라이언트와 서버가 서로의 상태를 유지시키기 위해서 쿠키를 사용한다.
(예) 로그인 정보 유지


1. 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
2. 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용 (세션id, 인증 토큰)
- 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹스토리지(localStorage, sessionStorage) 참고
3. 주의!
- 보안에 민감한 데이터는 쿠키에 저장하면 안됨(주민번호, 신용카드 번호 등)
(예) Set-Cookie: sessionId=abcde1234; expires=Sat, 26 Dec-2020 04:39:21 GMT; path=/; domain=example.org; Secure
- 생명주기(expires, max-age)
- Set-Cookie: expires=Sat, 26 Dec-2020 04:39:21 GMT (만료일이 되면 쿠키 삭제)
- Set-Cookie: max-age=3600 (3600초 후 쿠키 삭제, 0이나 음수를 지정하면 쿠키 삭제)
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
- 도메인(domain)
- 명시 (명시한 문서 기준 도메인 + 서브 도메인 포함)
- domain=example.org를 지정해서 쿠키 생성하면 example.org 는 물론 dev.example.org 도 쿠키 접근 가능
- 생략 (현재 문서 기준 도메인만 적용)
- example.org에서 쿠키를 생성했지만 domain 지정을 생략한 경우 example.org 에서만 쿠키 접근 가능
- 경로(path)
- 지정한 경로를 포함한 하위 경로 페이지만 쿠키 접근 가능
- 일반적으로 루트(path=/)를 지정함
- 예를 들어, path=/home 을 지정하면 /home, /home/level1, /home/level1/level2 에서는 쿠키에 접근 가능하지만, /hello 에서는 쿠키에 접근이 불가능함
- 보안(Secure, HttpOnly, SameSite)
- 쿠키는 http, https를 구분하지 않고 전송하는데, Secure를 적용하면 https인 경우에만 전송함
- HttpOnly는 XSS 공격 방지를 위해 사용하고, 자바스크립트에서 쿠키 접근 불가능하게 됨. HTTP에만 사용함.
- SameSite는 XSRF 공격 방지를 위해 사용하고, 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송함
[출처] "(인프런) 모든 개발자를 위한 HTTP 웹 기본 지식 - 김영한" 강의를 듣고 내용을 정리함.
'웹개발을 위한 HTTP 기초 지식' 카테고리의 다른 글
| [HTTP] 8. HTTP 헤더 - 캐시와 조건부 요청 (0) | 2021.04.16 |
|---|---|
| [HTTP] 6. HTTP 상태 코드 (0) | 2021.04.07 |
| [HTTP] 5. HTTP 메서드 활용 (0) | 2021.04.07 |
| [HTTP] 4. HTTP 메서드 (0) | 2021.04.07 |
| [HTTP] 3. HTTP 기본 (0) | 2021.04.06 |