[1] HTTP (Hyper Text Transfer Protocol)
- HTML 과 같은 텍스트를 전달하는 용도로 시작했으나 지금은 HTTP 메세지에 모든 것을 전송한다.
- HTML, Text
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 서버 간 데이터를 주고 받을 때도 대부분 HTTP 사용
- 역사
- HTTP/0.9 (1991): GET 메서드만 지원, HTTP 헤더 없음
- HTTP/1.0 (1996): 메서드, 헤더 추가
- HTTP/1.1 (1997): 가장 많이 사용함, RFC2068(1997) → RFC2016(1999) → RFC7230~7235(2014)
- HTTP/2 (2015): 성능 개선
- HTTP/3 (진행중): TCP 대신 UDP 사용, 성능 개선
- 기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
[2] 클라이언트 서버 구조
- Request, Response 구조
- 클라이언트는 서버에 요청을 보내고 응답을 대기함
- 서버는 요청에 대한 결과를 만들어서 응답함

[3] Stateful, Stateless
- 상태 유지 프로토콜 Stateful 특징
- 서버가 클라이언트의 상태를 보존한다.
- 항상 같은 서버가 유지되어야 한다.
- 중간에 서버에 장애가 나면 클라이언트는 다른 서버에 처음부터 다시 요청을 보내야한다.


- 무상태 프로토콜 Stateless 특징
- 서버가 클라이언트의 상태를 보존하지 않는다.
- 서버 확장성이 높다. (스케일 아웃 - 수평 확장에 유리)
- 중간에 서버가 장애가 나도 다른 서버에서 클라이언트의 요청을 처리할 수 있다.
- 클라이언트가 데이터를 추가로 전송해야 한다.
- Stateful 은 최소한만 사용하고 Stateless 를 위주로 설계하는 것이 좋다.
- 로그인을 유지해야 하는 경우처럼 Stateful 을 사용해야 하는 경우가 있다.


[4] 비연결성 (Connectionless)

- 클라이언트에서 원하는 요청만 수행하고 연결을 끊어버리는 모델
- 요청이 오는 모든 클라이언트와 서버의 연결을 유지하고 있어야 한다면 서버의 자원이 필요 이상으로 소모될 수 있다. 하지만 비연결성 모델에서는 클라이언트와 서버의 연결이 유지되지 않기 때문에 서버는 최소한의 자원만 사용하면 된다.
- 연결이 끊어진 클라이언트에서 새로운 요청이 오면 다시 TCP/IP 연결을 맺는 3 way handshake 시간이 추가되기 때문에 응답시간이 길어진다.
- 이 문제는 HTTP 지속 연결(Persistent Connections)로 해결한다.


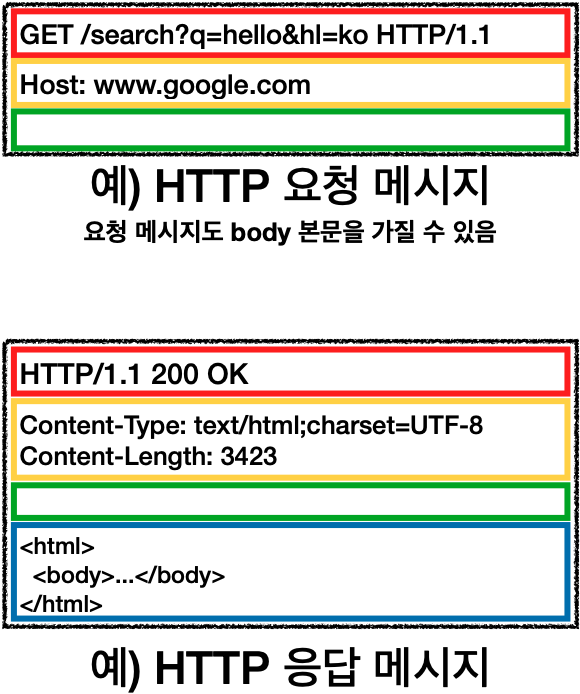
[5] HTTP 메세지


- HTTP 요청 메세지
- 시작 라인
- Method SP request-target SP HTTP-version CRLF
- SP는 공백, CRLF는 엔터를 의미함
- 헤더
- field-name":" OWS field-value OWS
- OWS는 띄어쓰기 허용한다는 의미, field-name은 대소문자 구분 없음
- HTTP 응답 메세지
- 시작 라인
- HTTP-version SP status-code SP reason-phrase CRLF
- 헤더
- field-name":" OWS field-value OWS
- 헤더는 HTTP 전송에 필요한 모든 부가정보를 담고 있음
- 메세지 바디 내용, 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보 등
- 필요시 임의의 헤더 추가 가능
- 메세지 바디
- 실제 전송할 데이터
- HTML, IMAGE, 영상, JSON 등 byte로 표현할 수 있는 모든 데이터 전송 가능
[출처] "(인프런) 모든 개발자를 위한 HTTP 웹 기본 지식 - 김영한" 강의를 듣고 내용을 정리함.
'웹개발을 위한 HTTP 기초 지식' 카테고리의 다른 글
| [HTTP] 6. HTTP 상태 코드 (0) | 2021.04.07 |
|---|---|
| [HTTP] 5. HTTP 메서드 활용 (0) | 2021.04.07 |
| [HTTP] 4. HTTP 메서드 (0) | 2021.04.07 |
| [HTTP] 2. URI와 웹 브라우저 요청 흐름 (0) | 2021.04.06 |
| [HTTP] 1. 인터넷 네트워크 (0) | 2021.04.06 |